Listboxを使う WPF
Listboxを使う WPF
ListBoxは基本のコントロール。しかし、ザムルのおかげで、結構複雑なコントロールにすることも可能なので、
ListView、DataGridなどと使い分けが必要だと思う。
見た目、軽さ、ソースの単純さなどから考慮されるのだろうと思います。
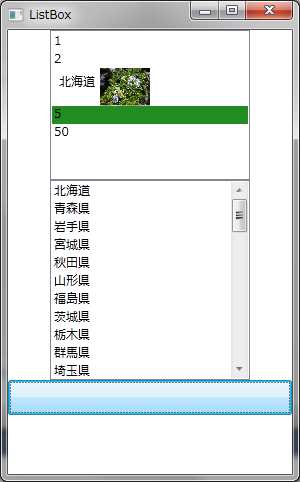
画像は、ザムルでリストアイテムを追加したものと、VBで追加したものと、データベースからバインドして追加したものの二つ。
バインドには、ItemTemplate 、DataTemplateというタグが、DataGridの時と同じように出てきます。
これはもう、コントロール内に、コントロールを入れ込む場合のXAMLのパターンとして覚えてしまったほうがよいようですね。
これって、実は、コントロールのContentに入れていることになるのかな?

Imports System.Data Imports System.Data.SqlClient Public Class ListBox Private Sub Window_Loaded(sender As System.Object, e As System.Windows.RoutedEventArgs) Handles MyBase.Loaded Dim Litem1 As New ListBoxItem Litem1.Content = 50 Me.list1.Items.Add(Litem1) End Sub Private Sub list1_SelectionChanged(sender As System.Object, e As System.Windows.Controls.SelectionChangedEventArgs) Handles list1.SelectionChanged '選択が変わったら Try '上から順番に、0・1・2・3・・・・と続く Debug.Print(list1.SelectedIndex.ToString) Dim LSitem1 As New ListBoxItem If TypeOf list1.SelectedItem Is ListBoxItem = True Then LSitem1 = list1.SelectedItem Debug.Print(LSitem1.Content) End If Catch ex As Exception Debug.Print(ex.Message.ToString) End Try End Sub Private Sub Button1_Click(sender As System.Object, e As System.Windows.RoutedEventArgs) Handles Button1.Click 'SQLサーバからKEN_ALLを検索取得 Dim DA As New SqlDataAdapter Dim cnn As New SqlConnection Dim cmnd As New SqlCommand Dim ds As DataSet = New DataSet Try 'すべてのテーブル内のすべての行を削除して、データの DataSet を消去します。 ds.Clear() 'コネクションストリングを設定 cnn.ConnectionString = "user id=vbuser;password=sa;initial catalog=MYTEST;data source=(local);Connect Timeout=5" 'cnn.ConnectionString = "user id=vbuser;password=sa;initial catalog=MYTEST;data source=PC名\SQLEXPRESS;Connect Timeout=5" 'この接続は明示的にオープンクローズする必要がない。Fillでオープンクローズを勝手にしてくれる Dim i As New System.Diagnostics.Stopwatch() i.Start() 'SQL文を設定し、コマンドにコネクションを設定する Dim MySQL As String 'わざと並びを変えて MySQL = "SELECT distinct 県,left(県コード,2) AS コード FROM KEN_ALL order BY コード" cmnd.CommandText = MySQL cmnd.Connection = cnn 'データアダプターにコマンドを設定 DA.SelectCommand = cmnd 'レコード数の取得 Dim reCount As Integer 'データセットにデータの実態を取得する() reCount = DA.Fill(ds, "KEN_ALL") 'MessageBox.Show(reCount) Dim tbv As New DataView tbv.Table = ds.Tables("KEN_ALL") Me.list2.ItemsSource = tbv list2.SelectedValuePath = "コード" i.Stop() Debug.Print(i.ElapsedMilliseconds.ToString) Catch ex As Exception MessageBox.Show(ex.Message, "SQL検索", MessageBoxButton.OK, MessageBoxImage.Error) End Try End Sub Private Sub list2_SelectionChanged(sender As System.Object, e As System.Windows.Controls.SelectionChangedEventArgs) Handles list2.SelectionChanged 'コードが選択される Debug.Print(list2.SelectedValue) End Sub End Class |
<Window x:Class="ListBox"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListBox" Height="482" Width="300" WindowStartupLocation="CenterScreen">
<Grid>
<StackPanel>
<ListBox Width="200" Height="150" Name="list1">
<ListBoxItem>1</ListBoxItem>
<ListBoxItem>2</ListBoxItem>
<ListBoxItem>
<StackPanel Orientation="Horizontal">
<!--画像を入れてみたもの-->
<Label Grid.Column="0" Content="北海道" Name="label1" />
<Image Grid.Column="1" Width="50" Name="Image2" VerticalAlignment="Top" Source="/WpfApplicationTips;component/Images/o0640048011914843315.jpg" />
</StackPanel>
</ListBoxItem>
<ListBoxItem Background="ForestGreen">5</ListBoxItem>
</ListBox>
<ListBox Width="200" Height="200" Name="list2">
<ListBox.ItemTemplate>
<DataTemplate>
<Label Content="{Binding 県}" Margin="0,-5,0,-5" Padding="0,5,5,5"></Label>
<!--Marginとは lebalコントロール全体の余白-->
<!--Paddingとは、コントロール外周から、コンテンツ(テキストなど)までの余白-->
<!--因みに、バインドしないのListBoxと、バインドしたリストボックスでは、見た目が違うので、上記のMargin Paddingの設定が必要のようです-->
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<Button Height="35" Name="Button1" />
</StackPanel>
</Grid>
</Window>