ContentCtrolを使う WPF
ContentCtrolを使う WPF
以下はまだ、推測中なので・・・信じるか信じないかは、貴方しだいです(何処かで聞いた台詞ですな)。
結論から先に言えば、
- 今までコントロールの中に、コントロールを放り込んできたものが、コントロールのContentControlの中に入れていたことになるらしい
- また、これぞ、XAMLのならではのコントロールと言うこともできるのではないでしょうか
buttonコントロールの、Contentを担っているコントロールらしいのだ。
MSのヘルプには、
ContentControl は、共通言語ランタイム オブジェクトの任意の型 (文字列または DateTime オブジェクトなど) または UIElement オブジェクト (Rectangle または Panel など) を含むことができます。これにより、Button や CheckBox などのコントロールにリッチ コンテンツを追加できます。と書かれてあり、次に、
ContentControl の既定のスタイルには制限があります。コントロールの外観を向上させる場合は、新しい DataTemplate を作成できます。とある。
つまりは、今までコントロールの中に、コントロールを放り込んできたものが、コントロールのContentControlの中に入れていたことになるらしい?。
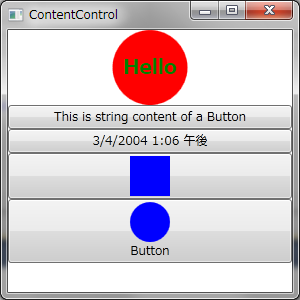
MSのサンプルを作ってみると、
まさにそのとおりのようなのだ。
ほんまか?

以下はそのXAMLなのだが、何のことは無い、今まで作ってきたサンプルがわかれば簡単なソースに過ぎない。
また、
DataTemplateとは、先のサンプルでも見たように、
コントロール内に、コントロールを入れ込む場合のXAMLのパターン
に他ならない。
以上から推測上の結論として、
今までコントロールの中に、コントロールを放り込んできたものが、コントロールのContentControlの中に入れていたことになるらしい
という事が言えるのではないか?
また、これぞ、XAMLのならではのコントロールと言うこともできるのではないでしょうか?
ついでに申せば、このコントロールには、プロパティー、メソッド、イベントがあるようなので、結構できることが多いようで、応用も利くかも?
<Window x:Class="ContentControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ContentControl" Height="300" Width="300" WindowStartupLocation="CenterScreen">
<Window.Resources>
<Style x:Key="ContentCtrol" TargetType="{x:Type ContentControl}">
<Setter Property="Background" Value="Red"/>
<Setter Property="Foreground" Value="Green"/>
<Setter Property="FontSize" Value="20"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ContentControl}">
<Grid>
<!--Keep the Ellipse a circle when ContentControl.Width is set.-->
<Ellipse Width="{TemplateBinding Width}"
Height="{TemplateBinding Width}"
Fill="{TemplateBinding Background}"/>
<ContentPresenter VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
<StackPanel>
<ContentControl Width="75" Style="{StaticResource ContentCtrol}" Content="Hello">
</ContentControl>
<!--Create a Button with a string as its content.-->
<Button>This is string content of a Button</Button>
<!--Create a Button with a DateTime object as its content.-->
<Button xmlns:sys="clr-namespace:System;assembly=mscorlib">
<sys:DateTime>2004/3/4 13:6:55</sys:DateTime>
</Button>
<!--Create a Button with a single UIElement as its content.-->
<Button>
<Rectangle Height="40" Width="40" Fill="Blue"/>
</Button>
<!--Create a Button with a panel that contains multiple objects
as its content.-->
<Button>
<StackPanel>
<Ellipse Height="40" Width="40" Fill="Blue"/>
<TextBlock TextAlignment="Center">Button</TextBlock>
</StackPanel>
</Button>
</StackPanel>
</Grid>
</Window>