Expanderを使う。 WPF
Expanderを使う。
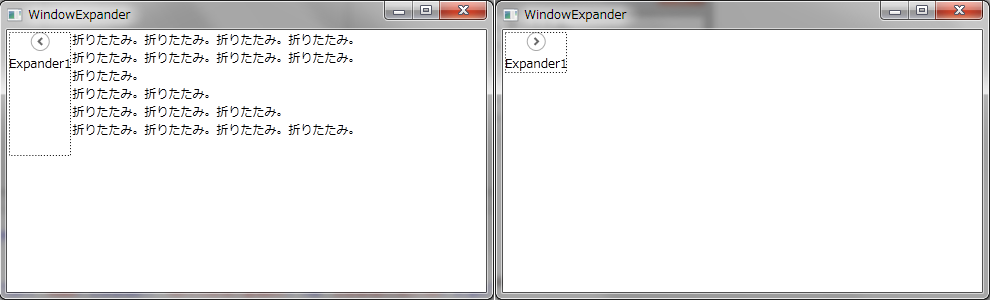
WPFはテキストを隠しておき、ドロップダウンさせて表示させる事ができる。JavaScriptではいとも簡単に実装できる機能ですが、WPFでは、コントロールが必要と言うことに。
しかしながら、これはさまざまに応用ができるコントロールで、先に紹介した、データグリッドとあわせた使い方が便利。
ここでは、基本を。
といってもとても簡単だ。上下左右に展開させる事が可能。

<Window x:Class="WindowExpander"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WindowExpander" Height="300" Width="300">
<Grid>
<Expander Header="Expander1" HorizontalAlignment="Left" Name="Expander1" VerticalAlignment="Top" ExpandDirection="Right">
<StackPanel>
<TextBlock >
折りたたみ。折りたたみ。折りたたみ。折りたたみ。<LineBreak />
折りたたみ。折りたたみ。折りたたみ。折りたたみ。<LineBreak />
折りたたみ。<LineBreak />
折りたたみ。折りたたみ。<LineBreak />
折りたたみ。折りたたみ。折りたたみ。<LineBreak />
折りたたみ。折りたたみ。折りたたみ。折りたたみ。<LineBreak />
</TextBlock>
</StackPanel>
</Expander>
</Grid>
</Window>