Windows8ストアアプリ ユーザコントロール(VB)
ユーザコントロール(VB)
ストアアプリには、まだコントロールの数が少ない印象があります。WPFでもそうでしたが、IMEがなんだか分かりません。
数字だけ入力可能にするあれです。
通常のテキストコントロールを継承して独自のテキストコントロールを作る?
方法もあるようですが、ある一定の幅がある血圧なので、今回は、数字以外であれば数字に置き換える方法をとってみることに。
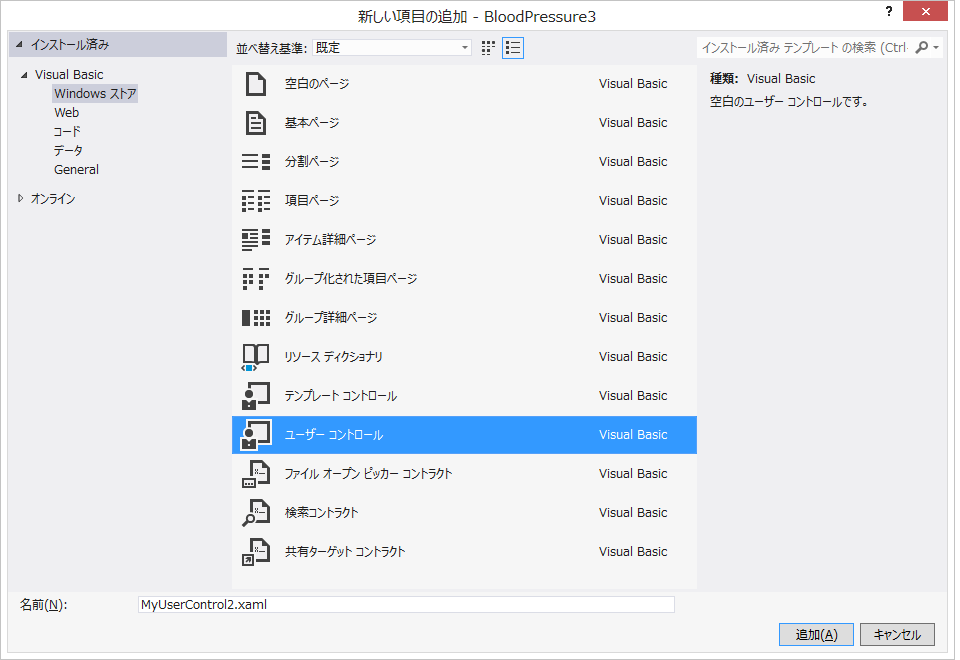
プロジェクトエクスプローラで、「プロジェクトを選択」-「右クリック」-「新規追加」
ユーザコントロールを選択して「追加」します。

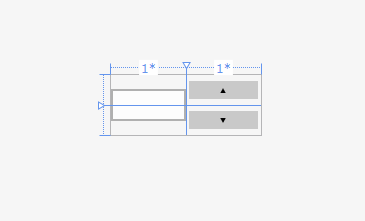
XAMLで、
<UserControl> x:Class="BloodPressure3.MyUserControl1"> xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"> xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> xmlns:local="using:BloodPressure3"> xmlns:d="http://schemas.microsoft.com/expression/blend/2008"> xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"> mc:Ignorable="d"> d:DesignHeight="60"> d:DesignWidth="150"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition Width="1*"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="1*"/> <RowDefinition Height="1*"/> </Grid.RowDefinitions> <TextBox x:Name="TextBox1" HorizontalAlignment="Stretch" Text="" VerticalAlignment="Center" HorizontalContentAlignment="Center" Grid.RowSpan="2" MaxLength="3" InputScope="Number" /> <Button HorizontalAlignment="Stretch" VerticalAlignment="Center" Content="▲" FontSize="7" Grid.Column="1" Click="Button_Click_1" KeyDown="Button_KeyDown_1"/> <Button HorizontalAlignment="Stretch" VerticalAlignment="Center" Content="▼" FontSize="7" Grid.Row="1" Grid.Column="1" Click="Button_Click_2"/> </Grid> </UserControl>
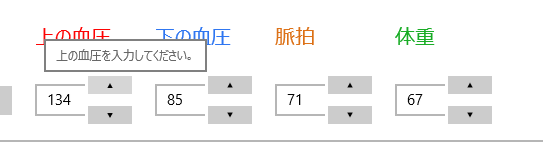
画面は以下のようになります。

ソースは
' ユーザー コントロールのアイテム テンプレートについては、http://go.microsoft.com/fwlink/?LinkId=234236 を参照してください Public NotInheritable Class MyUserControl1 Inherits UserControl Private Number As Char() = {"0", "1", "2", "3", "4", "5", "6", "7", "8", "9"} 'イベントを追加 Public Event TextBoxChange(sender As Object, e As TextChangedEventArgs) Private Sub Button_Click_1(sender As Object, e As RoutedEventArgs) If Me.TextBox1.Text.IndexOfAny(Number) >= 0 Then Me.TextBox1.Text = (CInt(Me.TextBox1.Text) + 1).ToString Value = CInt(Me.TextBox1.Text) Else Me.TextBox1.Text = "120" Value = 120 End If End Sub Private Sub Button_Click_2(sender As Object, e As RoutedEventArgs) If Me.TextBox1.Text.IndexOfAny(Number) >= 0 Then Me.TextBox1.Text = (CInt(Me.TextBox1.Text) - 1).ToString Value = CInt(Me.TextBox1.Text) Else Me.TextBox1.Text = "120" Value = 120 End If End Sub 'プロパティー Public Property Value As Integer Get Return CInt(Me.TextBox1.Text) End Get Set(value As Integer) Me.TextBox1.Text = value End Set End Property Public Property isTextBoxEnabled As Boolean Get Return TextBox1.IsEnabled End Get Set(value As Boolean) TextBox1.IsEnabled = value End Set End Property Public Property TextBox_Background As SolidColorBrush Get Return TextBox1.Background End Get Set(value As SolidColorBrush) TextBox1.Background = value End Set End Property Public Property TextBox_Foreground As SolidColorBrush Get Return TextBox1.Foreground End Get Set(value As SolidColorBrush) TextBox1.Foreground = value End Set End Property Private Sub UserControl_Loaded_1(sender As Object, e As RoutedEventArgs) If Me.TextBox1.Text.IndexOfAny(Number) >= 0 Then Me.TextBox1.Text = (CInt(Me.TextBox1.Text) - 1).ToString Value = CInt(Me.TextBox1.Text) Else Me.TextBox1.Text = "120" Value = 120 End If End Sub 'イベントを追加 Private Sub TextBox1_TextChanged(sender As Object, e As TextChangedEventArgs) Handles TextBox1.TextChanged RaiseEvent TextBoxChange(sender, e) End Sub End Class |
「プロジェクト」を右クリック「リビルド」。
左のコントロールの中にユーザコントロールが出てくるので、フォームに貼り付けて使用します。