Windows8ストアアプリ Popupポップアップ(VB)
Popupポップアップ(VB)
カレンダーを表示するため、ポップアップダイアログをストアアプリで使いたいのだが、どうすれば良いか分からず困ってしまった。
と言うわけでサンプルを掲載。
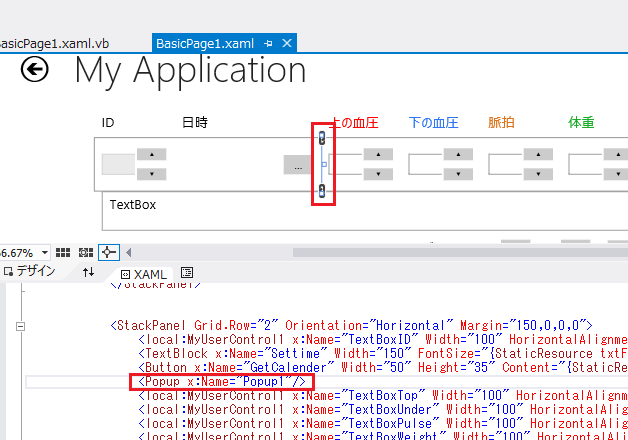
XAMLで、「Popup」を挿入します。
<StackPanel Grid.Row="2" Orientation="Horizontal" Margin="150,0,0,0">
<local:MyUserControl1 x:Name="TextBoxID" Width="100" HorizontalAlignment="Left" Margin="10" Height="60" VerticalAlignment="Top" ToolTipService.ToolTip="{StaticResource ToolTipTOP}" FontFamily="Global User Interface" isTextBoxEnabled="False"/>
<TextBlock x:Name="Settime" Width="150" FontSize="{StaticResource txtFontSize}" HorizontalAlignment="Center" VerticalAlignment="Center" />
<Button x:Name="GetCalender" Width="50" Height="35" Content="{StaticResource R_GetCalender}" HorizontalContentAlignment="Center" Margin="10" />
<Popup x:Name="Popup1"/>
<local:MyUserControl1 x:Name="TextBoxTop" Width="100" HorizontalAlignment="Left" Margin="10" Height="60" VerticalAlignment="Top" ToolTipService.ToolTip="{StaticResource ToolTipTOP}"/>
<local:MyUserControl1 x:Name="TextBoxUnder" Width="100" HorizontalAlignment="Left" Margin="10" Height="60" VerticalAlignment="Top" ToolTipService.ToolTip="{StaticResource ToolTipUnder}"/>
<local:MyUserControl1 x:Name="TextBoxPulse" Width="100" HorizontalAlignment="Left" Margin="10" Height="60" VerticalAlignment="Top" ToolTipService.ToolTip="{StaticResource ToolTipPulse}"/>
<local:MyUserControl1 x:Name="TextBoxWeight" Width="100" HorizontalAlignment="Left" Margin="10" Height="60" VerticalAlignment="Top" ToolTipService.ToolTip="{StaticResource ToolTipWeight}"/>
</StackPanel>

VBソースで、
#Region "カレンダー表示、閉じる" Private Sub GetCalender_Click(sender As Object, e As RoutedEventArgs) _ Handles GetCalender.Click If Not Popup1.IsOpen Then With Popup1 .Child = New MyCalendar 'Popup1コントロールを配置した場所からの .VerticalOffset = -10 .HorizontalOffset = -70 .IsOpen = True End With Else Popup1.IsOpen = False End If End Sub Private Sub Popup1_Closed(sender As Object, e As Object) Handles Popup1.Closed Me.Settime.Text = GetTimeFromDate(sender.tag) End Sub #End Region |
で、出来上がり。
因みに、カレンダーの作り方は、[Metro] 今月のカレンダーを Windows ストア アプリで表示する
に載っているものを参考に、ユーザコントロールを作成して作りました。
また、マウスで日の上を移動させると、背景色などを変更するなどのイベント、
日付を選択したらtagに日付を放り込み、閉じる方法は
下記の様にすればよい。
'あらかじめイベントが発生するように宣言しておく Private WithEvents tb As TextBlock Private WithEvents fr As Frame '動的に作成するついでに AddHandler tb.PointerPressed, AddressOf tb_PointerPressed '動的にイベントを関連付ける AddHandler fr.PointerEntered, AddressOf fr_PointerEntered '動的にイベントを関連付ける AddHandler fr.PointerExited, AddressOf fr_PointerExited '動的にイベントを関連付ける Private Sub fr_PointerExited(sender As Object, e As RoutedEventArgs) Dim sfr As Frame = sender sfr.Background = New SolidColorBrush(Windows.UI.Color.FromArgb(255, 64, 64, 64)) End Sub Private Sub fr_PointerEntered(sender As Object, e As RoutedEventArgs) Dim sfr As Frame = sender sfr.Background = New SolidColorBrush(Windows.UI.Color.FromArgb(100, 64, 64, 64)) End Sub Private Sub tb_PointerPressed(sender As Object, e As RoutedEventArgs) Dim MoTxtb As TextBlock = sender Dim hostPopup As Popup = TryCast(Me.Parent, Popup) hostPopup.Tag = New DateTime(CInt(texYear.Text), CInt(textMonth.Text), MoTxtb.Text) hostPopup.IsOpen = False End Sub |