image、画像の見せ方 WPF
image、画像の見せ方 WPF
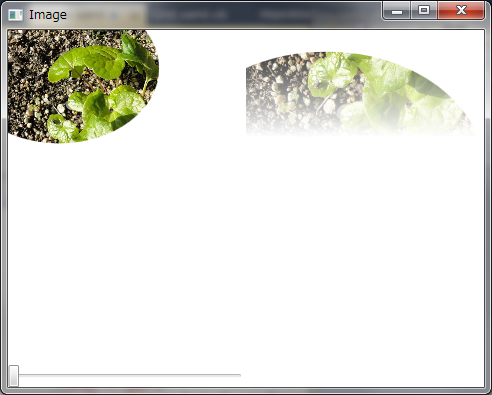
今回は、Imageコントロール。
WPFは見せ方が、いろいろカスタムが可能なのがうたい文句。
で、いろいろやってみた。
円形に切り抜き、その切抜き場所を動かすのは、MSのサイトに載っていたのでコピペで試してみた。
他にも、Pathを使って星型に切り抜く(CLIPする)ことも可能だそうだ。
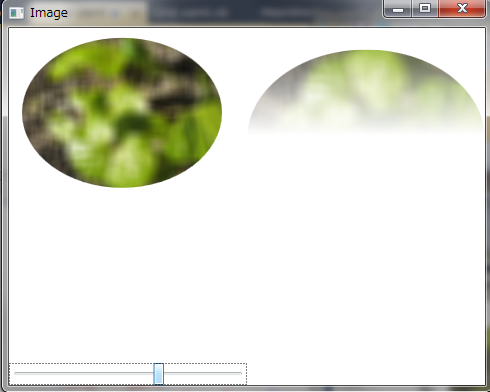
Effectのぼかしは、タグのインテリセンスで簡単にできてしまった。
せっかくなので、スライダーで変更できるようにしてみた。
あと、Javascriptでよく見かけた、写真が水面に映ってぼかされてフェイドアウトする、かっこよく見せるサンプルが、転がっていたのも試してみた。
ソースは、そのサイトを見てください。


Imports System.Windows.Media.Effects Public Class Image Private Sub Image_Loaded(sender As Object, e As System.Windows.RoutedEventArgs) Handles Me.Loaded Dim bi3 As New BitmapImage bi3.BeginInit() bi3.UriSource = New Uri("C:\Users\admin\Desktop\DSC07162.jpg", UriKind.Absolute) bi3.EndInit() Me.Image1.Stretch = Stretch.Uniform Me.Image1.Source = bi3 End Sub Private Sub Slider1_ValueChanged(sender As System.Object, e As System.Windows.RoutedPropertyChangedEventArgs(Of System.Double)) Handles Slider1.ValueChanged '参考http://msdn.microsoft.com/ja-jp/library/ms743435.aspx 'Dim efr As New BlurBitmapEffect 'Imports System.Windows.Media.Effects 'efr.Radius = Slider1.Value 'efr.KernelType = KernelType.Gaussian ' Me.Image1.BitmapEffect = efr これは古いやり方らしい Dim Mef As New BlurEffect 'Imports System.Windows.Media.Effects Mef.KernelType = KernelType.Box Mef.Radius = Slider1.Value Me.Image1.Effect = Mef End Sub End Class |
<Window x:Class="Image"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Image" Height="395" Width="492">
<Grid>
<UniformGrid Rows="2">
<Image HorizontalAlignment="Stretch" Name="Image1" Stretch="Uniform" VerticalAlignment="Stretch" StretchDirection="DownOnly" >
<!-- スライダーで行うように変更
<Image.Effect>
<BlurEffect Radius="2" />
</Image.Effect>-->
<!--下記は http://msdn.microsoft.com/ja-jp/library/system.windows.uielement.clip.aspx からコピペ-->
<Image.Clip>
<EllipseGeometry x:Name="MyEllipseGeometry1"
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
<Image.Triggers>
<EventTrigger RoutedEvent="Image.Loaded">
<BeginStoryboard>
<Storyboard>
<PointAnimation
Storyboard.TargetName="MyEllipseGeometry1"
Storyboard.TargetProperty="(EllipseGeometry.Center)"
From="0,0" To="200,150" Duration="0:0:3" RepeatBehavior="Forever"
AutoReverse="True" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Image.Triggers>
<!--ここまで-->
</Image>
<!--下記は http://www.codeproject.com/Articles/15231/WPF-tutorial-use-reflections-shadows-and-rotations より。 参照してみてください-->
<!--水面に移った鏡面ぽく表示が可能だ-->
<Slider Name="Slider1" VerticalAlignment="Bottom"/>
</UniformGrid>
</Grid>
</Window>