Gridを使いこなす WPF
Gridを使いこなす WPF
グリッドは、非常によく使うことになると思います。早速その例です。

要は、HTMLのテーブルと似ていると分かれば、後は同じです。
行・列を結合したり、グリッドの中にグリッドを入れてみたり。
そういえば、スプリッタがあるようです。

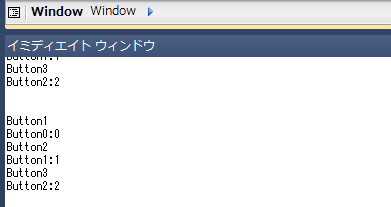
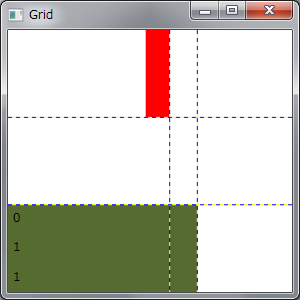
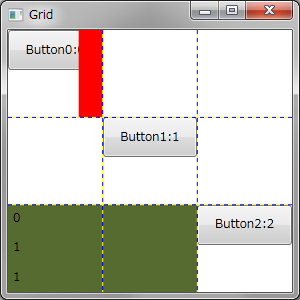
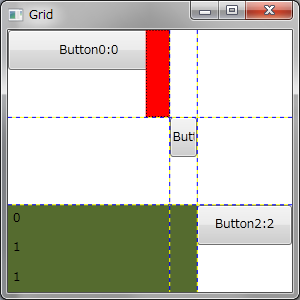
<Window x:Class="Grid" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Grid" Height="300" Width="300" WindowStartupLocation="CenterScreen"> <Grid ShowGridLines="True" Name="Grid1" > <Grid.RowDefinitions> <RowDefinition /> <RowDefinition /> <RowDefinition /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Button Content="Button0:0" Height="40" Name="Button1" VerticalAlignment="Top" /> <Button Content="Button1:1" Height="40" Grid.Column="1" Grid.Row="1" Name="Button2" VerticalAlignment="Top" /> <Button Content="Button2:2" Height="40" Grid.Column="2" Grid.Row="2" Name="Button3" VerticalAlignment="Top" /> スプリッタ <GridSplitter Grid.Column="0" Width="24" Background="Red"></GridSplitter> グリッドの中にグリッドを入れて、列を結合 <Grid Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="2" Background="DarkOliveGreen"> <Grid.RowDefinitions> <RowDefinition /> <RowDefinition /> <RowDefinition /> </Grid.RowDefinitions> <Label Grid.Row="0" Content="0"></Label> <Label Grid.Row="1" Content="1"></Label> <Label Grid.Row="2" Content="1"></Label> </Grid> </Grid> </Window>また、JavaScript的に、グリッド内のコントロールを取得してみたり。
Children等、発想がJavaScript的だなーと思います。
VBプログラマの為のAjax入門
Public Class Grid Private Sub Button3_Click(sender As System.Object, e As System.Windows.RoutedEventArgs) Handles Button3.Click 'グリッド内のコントロールを取得できる 'JavaScriptぽいですね For Each obj In Grid1.Children Debug.Print(obj.name) If TypeOf obj Is Button = True Then Dim but As Button = obj but.Visibility = Windows.Visibility.Hidden Debug.Print(but.Content) End If Next End Sub End Class |