Ellipsを使う。テキストボックの回転。 WPF
Ellipsを使う。テキストボックの回転。
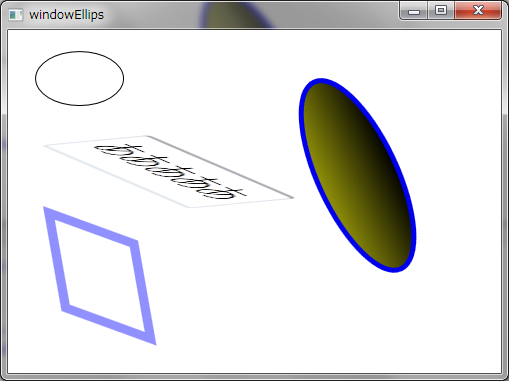
VB6であったシェイプのWPF版。円、四角、線などがあり、WPFならではで、色を付けたり、回転させたり、拡大したり。
好きにしてください。
ちなみに、面白いことに、他のコントロール、テキストボックスでもこのTransform(変形させる)
が実装できること。
そういえばTransformerって自動車がロボットに変形するアニメ・映画がありました。

<Window x:Class="windowEllips"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="windowEllips" Height="381" Width="509">
<Grid>
<Canvas>
<Ellipse Canvas.Left="27" Canvas.Top="21" Height="55" Name="Ellipse1" Stroke="Black" Width="89" />
<Ellipse Canvas.Left="343" Canvas.Top="32" Height="84" Name="Ellipse2" Stroke="#FF0000ED" Width="211" StrokeThickness="5" Fill="#62670000" >
<Ellipse.RenderTransform>
<TransformGroup>
<!--回転させる-->
<RotateTransform Angle="65"/>
</TransformGroup>
</Ellipse.RenderTransform>
</Ellipse>
<TextBox Text="あああああ" Canvas.Left="141" Canvas.Top="105">
<TextBox.RenderTransform>
<TransformGroup>
<!--回転させる-->
<RotateTransform Angle="65"/>
<!--拡大-->
<ScaleTransform ScaleX="5"/>
</TransformGroup>
</TextBox.RenderTransform>
</TextBox>
<Rectangle Canvas.Left="35" Canvas.Top="176" Height="105" Width="95" StrokeThickness="10" Stroke="#6F0000FF">
<Rectangle.RenderTransform>
<!--傾ける-->
<SkewTransform AngleX="10" AngleY="20"/>
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
</Grid>
</Window>