DataGrid 多段で表示 WPF
DataGrid 多段で表示 WPF
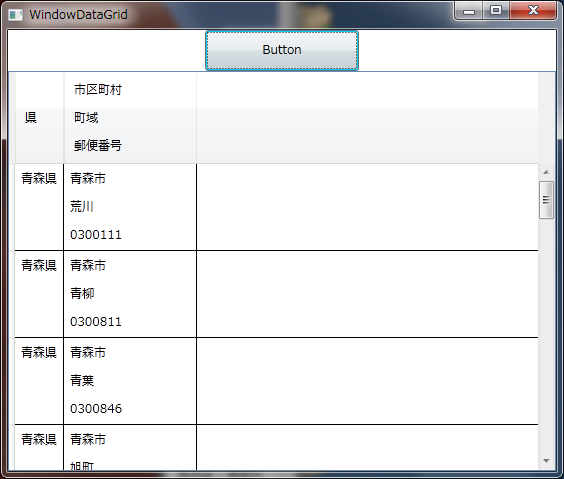
今回もデータグリッド。多段で表示してみるというやつ。
これができると、表現の幅がかなり広がる。
で、早速やってみた。

SQLのソースは前回とほぼ同じなので割愛。
ちょっとXAMLが複雑になるが、テンプレートと言うやつが、自由にカスタムできるタグになるみたいと言うことが分かれば、後はゴリゴリと・・・・
データグリッドの中に、いろんなコントロールが放り込めるようです。
<Window x:Class="WindowDataGrid"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WindowDataGrid" Height="300" Width="300">
<Grid>
<Grid.Resources>
</Grid.Resources>
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Button Content="Button" Grid.Row="0" Height="41" Name="Button1" Width="154" />
<DataGrid Grid.Row="1" Name="DataGrid1" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTemplateColumn>
<DataGridTemplateColumn.Header>
<DataGridColumnHeader>
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Label Grid.Row="0" Grid.RowSpan="3" Content="県"></Label>
</Grid>
</DataGridColumnHeader>
</DataGridTemplateColumn.Header>
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Label Grid.Row="0" Grid.RowSpan="3" Content="{Binding 県}"></Label>
</Grid>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
<DataGridTemplateColumn>
<DataGridTemplateColumn.Header>
<DataGridColumnHeader>
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Label Grid.Row="0" Content="市区町村"></Label>
<Label Grid.Row="1" Content="町域"></Label>
<Label Grid.Row="2" Content="郵便番号"></Label>
</Grid>
</DataGridColumnHeader>
</DataGridTemplateColumn.Header>
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Label Grid.Row="0" Content="{Binding 市区町村}"></Label>
<Label Grid.Row="1" Content="{Binding 町域}"></Label>
<Label Grid.Row="2" Content="{Binding 郵便番号}"></Label>
</Grid>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>