スプリッター、左右上下OCXの作り方
OCXを作るには、AxtiveXコントロールを選択します。


左右スプリッターOCXの作り方
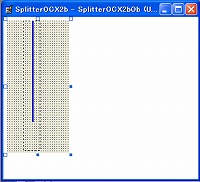
ユーザーコントロールに[Image]コントロール[picturebox]コントロールを貼り付けて  以下のコードをユーザコントロールに書き込みます。 コンパイルします。 OCXの出来上がりです。 自由に改良してください。 -------------------------------------------------------------------------- Option Explicit Private SizuHenkou As Boolean Public Event UserMouseMove(ByVal x As Long) 'プロパティ値を保持するためのローカル変数。 Private mvarLeftC As Object 'ローカル コピー Private mvarRightC As Object 'ローカル コピー 'プロパティ値を保持するためのローカル変数。 Private mvarlngLimit As Long 'ローカル コピー 'プロパティ値を保持するためのローカル変数。 Private mvarRColor As Long 'ローカル コピー Private mvarGColor As Long 'ローカル コピー Private mvarBColor As Long 'ローカル コピー Private flg As Boolean 'ピクチャーコントロールであるか否か Private LeftC_Width As Long '左のコントロールの幅 Private RightC_Left As Long '右のコントロールの左端 Private RightC_Width As Long '右のコントロールの幅 '' Public Property Let RColor(ByVal vData As Long) 'プロパティに値を代入するときに、代入式の左辺で使用します。 'Syntax: X.Color = 5 If vData < 255 Or vData > 0 Then mvarRColor = vData Picture1.BackColor = RGB(mvarRColor, mvarGColor, mvarBColor) End If End Property Public Property Get RColor() As Long 'プロパティの値を取得するときに、代入式の右辺で使用します。 'Syntax: Debug.Print X.Color RColor = mvarRColor End Property Public Property Let GColor(ByVal vData As Long) 'プロパティに値を代入するときに、代入式の左辺で使用します。 'Syntax: X.Color = 5 If vData < 255 Or vData > 0 Then mvarGColor = vData Picture1.BackColor = RGB(mvarRColor, mvarGColor, mvarBColor) End If End Property Public Property Get GColor() As Long 'プロパティの値を取得するときに、代入式の右辺で使用します。 'Syntax: Debug.Print X.Color GColor = mvarGColor End Property Public Property Let BColor(ByVal vData As Long) 'プロパティに値を代入するときに、代入式の左辺で使用します。 'Syntax: X.Color = 5 If vData < 255 Or vData > 0 Then mvarBColor = vData Picture1.BackColor = RGB(mvarRColor, mvarGColor, mvarBColor) End If End Property Public Property Get BColor() As Long 'プロパティの値を取得するときに、代入式の右辺で使用します。 'Syntax: Debug.Print X.Color BColor = mvarBColor End Property Public Property Let lngLimit(ByVal vData As Long) 'プロパティに値を代入するときに、代入式の左辺で使用します。 'Syntax: X.lngLimit = 5 If vData < 107 Then MsgBox "スプリッターのLimitは107以上を設定して下さい。" & vbCrLf & "自動的に107に設定します。" Else mvarlngLimit = vData End If End Property Public Property Get lngLimit() As Long 'プロパティの値を取得するときに、代入式の右辺で使用します。 'Syntax: Debug.Print X.lngLimit lngLimit = mvarlngLimit End Property Public Property Set RightC(ByVal vData As Object) 'プロパティにオブジェクトを代入するときに、Set ステートメントの左辺で使用します。 'Syntax: Set x.RightC = Form1 Set mvarRightC = vData RightC_Left = vData.Left '左端を取得 RightC_Width = vData.Width '幅を取得しておく If Not (TypeOf mvarRightC Is PictureBox) Then 'ピクチュアーボックス以外であれば mvarlngLimit = 155 flg = True End If End Property Public Property Get RightC() As Object 'プロパティの値を取得するときに、代入式の右辺で使用します。 'Syntax: Debug.Print X.RightC Set RightC = mvarRightC End Property Public Property Set LeftC(ByVal vData As Object) 'プロパティにオブジェクトを代入するときに、Set ステートメントの左辺で使用します。 'Syntax: Set x.LeftC = Form1 Set mvarLeftC = vData LeftC_Width = vData.Width '幅を取得しておく If Not (TypeOf mvarLeftC Is PictureBox) Then 'ピクチュアーボックス以外であれば mvarlngLimit = 155 flg = True 'フラグをtrueに設定 End If End Property Public Property Get LeftC() As Object 'プロパティの値を取得するときに、代入式の右辺で使用します。 'Syntax: Debug.Print X.LeftC Set LeftC = mvarLeftC End Property Private Sub Image1_MouseDown(Button As Integer, Shift As Integer, x As Single, Y As Single) With Image1 Picture1.Move .Left, .Top, .Width, .Height End With Picture1.Visible = True SizuHenkou = True End Sub Private Sub Image1_MouseMove(Button As Integer, Shift As Integer, x As Single, Y As Single) 'Xはマウスポインタの位置 'Private LeftC_Width As Long 'Private RightC_Left As Long 'Private RightC_Width As Long If mvarlngLimit < 107 Then mvarlngLimit = 107 End If If SizuHenkou = True Then ' Debug.Print mvarLeftC.Width; mvarRightC.Width If x < 0 And LeftC_Width >= mvarlngLimit Then '左に動かすのならば 左のコントロールの幅がリミット以上であれば ' Debug.Print " " & mvarLeftC.Width; mvarRightC.Width If LeftC_Width + x > 10 And flg = False Then 'ピクチャーボックスであれば LeftC_Width = LeftC_Width + x RightC_Left = RightC_Left + x RightC_Width = RightC_Width - x RaiseEvent UserMouseMove(x) 'ユーザーコントロールの移動 ElseIf LeftC_Width + x > 155 And flg = True Then 'ピクチャーボックス以外であれば LeftC_Width = LeftC_Width + x RightC_Left = RightC_Left + x RightC_Width = RightC_Width - x RaiseEvent UserMouseMove(x) 'ユーザーコントロールの移動 End If ElseIf x > 0 And RightC_Width >= mvarlngLimit Then '右に動かすのならば 右のコントロールの幅がリミット以上であれば ' Debug.Print " " & LeftC_Width; RightC_Width If RightC_Width - x > 10 And flg = False Then 'ピクチャーボックスであれば LeftC_Width = LeftC_Width + x RightC_Left = RightC_Left + x RightC_Width = RightC_Width - x RaiseEvent UserMouseMove(x) 'ユーザーコントロールの移動 ElseIf RightC_Width - x > 155 And flg = True Then 'ピクチャーボックス以外であれば LeftC_Width = LeftC_Width + x RightC_Left = RightC_Left + x RightC_Width = RightC_Width - x RaiseEvent UserMouseMove(x) 'ユーザーコントロールの移動 Else End If End If End If End Sub Private Sub Image1_MouseUp(Button As Integer, Shift As Integer, x As Single, Y As Single) Call Saizu(Picture1.Left) Picture1.Visible = False SizuHenkou = False End Sub Private Sub Saizu(ByVal Iti As Single) 'サイズ、位置を統括するサブプロシージャ On Error Resume Next Image1.Left = Iti '左右のコントロールのサイズをここで変更する mvarLeftC.Width = LeftC_Width mvarRightC.Left = RightC_Left mvarRightC.Width = RightC_Width End Sub Private Sub UserControl_Resize() 'サイズが変更されたら With Image1 .Height = UserControl.Height .Width = UserControl.Width End With With Picture1 .Height = UserControl.Height .Width = UserControl.Width End With End Sub |
上下スプリッターOCXの作り方
上下スプリッターOCXの作り方。 ユーザーコントロールに[Image]コントロール[picturebox]コントロールを貼り付けて 以下のコードをユーザコントロールに書き込みます。 コンパイルします。 OCXの出来上がりです。 自由に改良してください。 -------------------------------------------------------------------------- Option Explicit Private SizuHenkou As Boolean Public Event UserMouseMove(ByVal y As Long) 'プロパティ値を保持するためのローカル変数。 Private mvarUpperC As Object 'ローカル コピー Private mvarDownC As Object 'ローカル コピー 'プロパティ値を保持するためのローカル変数。 Private mvarlngLimit As Long 'ローカル コピー 'プロパティ値を保持するためのローカル変数。 Private mvarRColor As Long 'ローカル コピー Private mvarGColor As Long 'ローカル コピー Private mvarBColor As Long 'ローカル コピー Private flg As Boolean 'ピクチャーコントロールであるか否か Private UpperC_Height As Long '上のコントロールの高さ Private DownC_Top As Long '右のコントロールのトップ Private DownC_Height As Long '右のコントロールの高さ '' Public Property Let RColor(ByVal vData As Long) 'プロパティに値を代入するときに、代入式の左辺で使用します。 'Syntax: X.Color = 5 If vData < 255 Or vData > 0 Then mvarRColor = vData Picture1.BackColor = RGB(mvarRColor, mvarGColor, mvarBColor) End If End Property Public Property Get RColor() As Long 'プロパティの値を取得するときに、代入式の右辺で使用します。 'Syntax: Debug.Print X.Color RColor = mvarRColor End Property Public Property Let GColor(ByVal vData As Long) 'プロパティに値を代入するときに、代入式の左辺で使用します。 'Syntax: X.Color = 5 If vData < 255 Or vData > 0 Then mvarGColor = vData Picture1.BackColor = RGB(mvarRColor, mvarGColor, mvarBColor) End If End Property Public Property Get GColor() As Long 'プロパティの値を取得するときに、代入式の右辺で使用します。 'Syntax: Debug.Print X.Color GColor = mvarGColor End Property Public Property Let BColor(ByVal vData As Long) 'プロパティに値を代入するときに、代入式の左辺で使用します。 'Syntax: X.Color = 5 If vData < 255 Or vData > 0 Then mvarBColor = vData Picture1.BackColor = RGB(mvarRColor, mvarGColor, mvarBColor) End If End Property Public Property Get BColor() As Long 'プロパティの値を取得するときに、代入式の右辺で使用します。 'Syntax: Debug.Print X.Color BColor = mvarBColor End Property Public Property Let lngLimit(ByVal vData As Long) 'プロパティに値を代入するときに、代入式の左辺で使用します。 'Syntax: X.lngLimit = 5 If vData < 107 Then MsgBox "スプリッターのLimitは107以上を設定して下さい。" & vbCrLf & "自動的に107に設定します。" Else mvarlngLimit = vData End If End Property Public Property Get lngLimit() As Long 'プロパティの値を取得するときに、代入式の右辺で使用します。 'Syntax: Debug.Print X.lngLimit lngLimit = mvarlngLimit End Property Public Property Set DownC(ByVal vData As Object) 'プロパティにオブジェクトを代入するときに、Set ステートメントの左辺で使用します。 'Syntax: Set x.DownC = Form1 Set mvarDownC = vData DownC_Top = vData.Top 'トップを取得 DownC_Height = vData.Height '高さを取得しておく If Not (TypeOf mvarDownC Is PictureBox) Then 'ピクチュアーボックス以外であれば mvarlngLimit = 155 flg = True End If End Property Public Property Get DownC() As Object 'プロパティの値を取得するときに、代入式の右辺で使用します。 'Syntax: Debug.Print X.DownC Set DownC = mvarDownC End Property Public Property Set UpperC(ByVal vData As Object) 'プロパティにオブジェクトを代入するときに、Set ステートメントの左辺で使用します。 'Syntax: Set x.UpperC = Form1 Set mvarUpperC = vData UpperC_Height = vData.Height '幅を取得しておく If Not (TypeOf mvarUpperC Is PictureBox) Then 'ピクチュアーボックス以外であれば mvarlngLimit = 155 flg = True 'フラグをtrueに設定 End If End Property Public Property Get UpperC() As Object 'プロパティの値を取得するときに、代入式の右辺で使用します。 'Syntax: Debug.Print X.UpperC Set UpperC = mvarUpperC End Property Private Sub Image1_MouseDown(Button As Integer, Shift As Integer, x As Single, y As Single) With Image1 Picture1.Move .Left, .Top, .Width, .Height End With Picture1.Visible = True SizuHenkou = True End Sub Private Sub Image1_MouseMove(Button As Integer, Shift As Integer, x As Single, y As Single) 'Xはマウスポインタの位置 'Private UpperC_Height As Long 'Private DownC_Top As Long 'Private DownC_Height As Long If mvarlngLimit < 107 Then mvarlngLimit = 107 End If If SizuHenkou = True Then ' Debug.Print mvarUpperC.Width; mvarDownC.Width If y < 0 And UpperC_Height >= mvarlngLimit Then '上へ動かす場合 '上へ動かすのならば 左のコントロールの幅がリミット以上であれば ' Debug.Print " " & mvarUpperC.Width; mvarDownC.Width If UpperC_Height + y > 10 And flg = False Then 'ピクチャーボックスであれば UpperC_Height = UpperC_Height + y DownC_Top = DownC_Top + y DownC_Height = DownC_Height - y RaiseEvent UserMouseMove(y) 'ユーザーコントロールの移動 ElseIf UpperC_Height + y > 155 And flg = True Then 'ピクチャーボックス以外であれば UpperC_Height = UpperC_Height + y DownC_Top = DownC_Top + y DownC_Height = DownC_Height - y RaiseEvent UserMouseMove(y) 'ユーザーコントロールの移動 End If ElseIf y > 0 And DownC_Height >= mvarlngLimit Then '下動かすのならば 右のコントロールの幅がリミット以上であれば ' Debug.Print " " & UpperC_Height; DownC_Height If DownC_Height - y > 10 And flg = False Then 'ピクチャーボックスであれば UpperC_Height = UpperC_Height + y DownC_Top = DownC_Top + y DownC_Height = DownC_Height - y RaiseEvent UserMouseMove(y) 'ユーザーコントロールの移動 ElseIf DownC_Height - y > 155 And flg = True Then 'ピクチャーボックス以外であれば UpperC_Height = UpperC_Height + y DownC_Top = DownC_Top + y DownC_Height = DownC_Height - y RaiseEvent UserMouseMove(y) 'ユーザーコントロールの移動 Else End If End If End If End Sub Private Sub Image1_MouseUp(Button As Integer, Shift As Integer, x As Single, y As Single) Call Saizu(Picture1.Left) Picture1.Visible = False SizuHenkou = False End Sub Private Sub Saizu(ByVal Iti As Single) 'サイズ、位置を統括するサブプロシージャ On Error Resume Next Image1.Top = Iti '左右のコントロールのサイズをここで変更する mvarUpperC.Height = UpperC_Height mvarDownC.Top = DownC_Top mvarDownC.Height = DownC_Height End Sub Private Sub UserControl_Resize() 'サイズが変更されたら With Image1 .Height = UserControl.Height .Width = UserControl.Width End With With Picture1 .Height = UserControl.Height .Width = UserControl.Width End With End Sub |