prototype.jsで画像を入れ替える方法
prototype.jsで画像を入れ替える方法
VBで言う所の、ピクチャーボックスの画像を入れ替える感じのサンプルです。Ajaxでは、画像の指定はsrcプロパティーに設定してやります。
何はともあれ、下記の画像をクリックして見てください。






画像が切り替わると思います。
その方法とは、
<div id="mypiclist">
内の<img>にクリックイベントを設定し、
そのイベントハンドラで、イベント元のSRCのプロパティーを取得して、代入先のSRCに入れてやれば完成です。
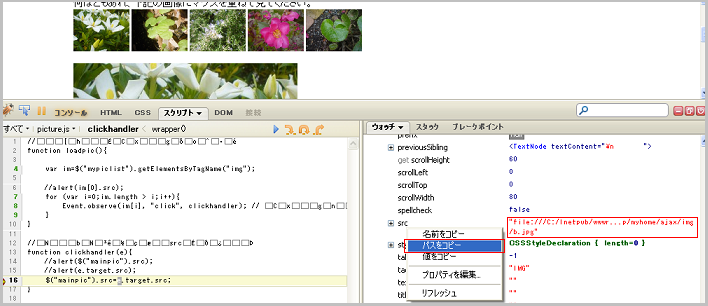
どのプロパティーで値が取れるかは、Firebugが教えてくれます。
探して見つかれば、右クリック-「パスをコピー」を選択すれば、この場合
e.target.src
がクリップボードに入るので、ペーストするだけ。
※ポイント getElementsByTagNameの綴りなどを良く間違えてしまうので、コピペできる所は、コピペした方が時間の節約になる。

javascript
//ロード時にイベントを登録する
function loadpic(){
var im=$("mypiclist").getElementsByTagName("img");
//alert(im[0].src);
for (var i=0;im.length > i;i++){
Event.observe(im[i], "click", clickhandler); // イベントハンドラを設定
}
}
//クリックされたら画像srcにぶち込む
function clickhandler(e){
//alert($("mainpic").src);
//alert(e.target.src);
$("mainpic").src=e.target.src;
}